1.正方形を作る

頭の中で考えても良いのですが、
実際に上の折り紙を折ってみた方が分かりやすいです。
折り上がりましたら、展開して元の正方形に戻します。
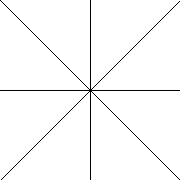
このように折り目が付いているはずです↓

先ず、この折り目で区切られた紙を IndexedFaceSet ノードで作ります。
ここでは縦横の長さが2の紙にしましょう。
中心の座標を(0, 0, 0)とし、左前(-1, 0, 1), 中前(0, 0, 1), …と振って行きます。
座標(point)にコメント「#」を付けて順番を振っておくと coordIndex を書くとき便利です。
ひっくり返しても表示されるよう solid FALSE を書いておきます。
#VRML V2.0 utf8
#折り紙
Shape {
appearance Appearance {
material Material {
diffuseColor 1 1 1
}
}
geometry IndexedFaceSet {
coord Coordinate {
point [
-1 0 1 #0 左前
0 0 1 #1 中前
1 0 1 #2 右前
1 0 0 #3 右中
1 0 -1 #4 右奥
0 0 -1 #5 中奥
-1 0 -1 #6 左奥
-1 0 0 #7 左中
0 0 0 #8 中心
]
}
coordIndex [
0 1 8 -1
1 2 8 -1
2 3 8 -1
3 4 8 -1
4 5 8 -1
5 6 8 -1
6 7 8 -1
7 0 8 -1
]
solid FALSE
}
}
|
実際に見てみるとこうなります。
真ん中に平たい折り紙がありますが、
厚さがないので、正面からは何も見えないです(^^;